If you’re new to the world of development, you’ve probably seen the name React.js come up ー and you may have questions about it. Is React JS a programming language? Is it a front-end or back-end technology? And is React.js suitable for your custom software needs?
In this post, we’ll cover the most important aspects of React JS in simple terms, including why React is important for the way people engage with the web and mobile applications today.
What is React JS?
Essentially, React JS is a Javascript library that’s used for building interactive elements on websites (seen on web browsers), web applications , and mobile apps. It’s an open-source library that’s also known as React, React.js, or Reactjs.
Being open-source means that you or your developers can download React code and modify it for your needs, for free. But what is a Javascript library to begin with? And what programming language is used in React JS? Let’s take a closer look:
What is Javascript?
Javascript, or JS, is a scripting language that lets developers create and manage dynamic content, such as image slideshows and animations on websites, web applications, and mobile apps. A scripting language is a type of programming or coding language that can be used to automate certain repetitive tasks to save time.
What is a Javascript library?
Javascript libraries provide developers with a repository of common Javascript code they can use for their own projects. In this way, they can avoid re-coding Javascript functions repeatedly, since others have already done it and shared the code with others.
There are also react libraries for building react applications.
Jordan Walke is credited with having developed React JS while working at Facebook in 2011, before leaving in 2021 to begin his own company.
What is React JS Used For?
Developers use React to find reusable code that can be used to create interactive elements on the user interfaces (UIs) of web and mobile app developments. Common elements include search bars, interactive forms, quizzes, calculators, interactive infographics, surveys, and social sharing buttons. Also for building user interfaces.
For this reason, React is a JavaScript front-end library.
Note, however, that the person viewing your web or mobile app doesn’t see the React JS code. Instead, they see the results of React’s actions. Only developers see React code as they modify it to serve the web or mobile app’s purpose.
Interested in learning more? Check out these blogs: |
React JS Tutorial: How Does React Work?
React-based websites, web apps, and mobile apps can reflect changes to a web page without requiring end-users to refresh or reload the page.
Let’s use Facebook as an example, since we mentioned Jordan Walke’s job there. Think about the way you leave a comment on a Facebook post. You don’t have to refresh the page to see new comments, do you? You just hit “Comment,” and your message shows up in the thread.
That’s React at work, in partnership with Virtual DOM (more on VDOM in a bit). React saves time by only reloading the changed sections of the page ー not the whole page. In this way, React code speeds up user interfaces and communications.
React JS Features: Why is React So Popular?
Jordan Walke and colleagues created React to be simple, extendable, efficient, and easy to debug. First, it is extendable in that there are a ton of React add-ons you can use to increase its capabilities. React also works with other Javascript libraries and frameworks.
Here are a few other React.js features you should know:
React.js is declarative
A declarative language is one in which you “declare” to a computing machine what you want to happen, without giving it step-by-step instructions on how to arrive at that end goal. The opposite of a declarative language is an imperative language, in which you direct how the machine goes about arriving at the goal you’ve specified.
React is component-based
React will let you build encapsulated UI components that self-manage their state, making it easy to troubleshoot (aka, “debug”) any issues in the components.
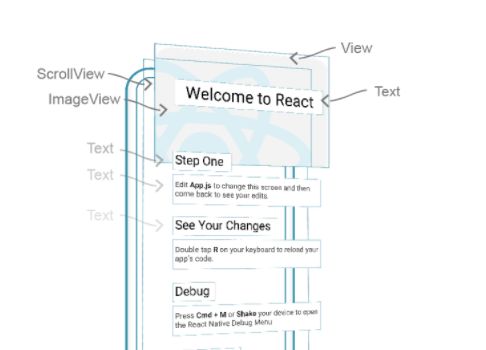
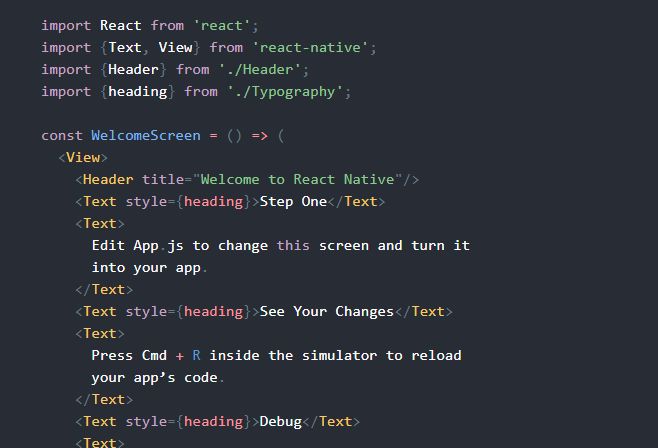
Think about the components listed in this image:

Image: React Native
Because the UI is divided neatly into components, it’s easy to identify the React elements that may be causing issues so that you can resolve the problems quickly.
React Native
Facebook created the React Native architecture in 2015 to help developers build genuinely native Android, UPD, and iOS mobile apps. React Native allows an app to use the same native platform APIs as other apps do.

React JSX and Virtual DOM
React JSX is a Javascript syntax extension that describes what a UI should look like. For example, you can use Javascript code in an HTML file to ease understanding and debugging.
Virtual DOM is short for Virtual Document Object Model. Virtual DOM allows user interfaces built with React to display changes made without refreshing the entire page. VDOM is a lightweight manipulation method compared to using the primary DOM model, through which a page would need to be reloaded to reflect a new change.
React JS Examples: Which Popular Websites and Mobile Apps Use React JS?
React may already be a part of your daily life, even if you aren’t aware of it. These are just a few popular mobile and web applications that use React:
- Shopify
- Skype
- Uber Eats
You can find many examples of websites built with React.js, including Airbnb, Dropbox, Netflix, Reddit, and PayPal. The React website also gives examples of tools built with React.
React JS vs. Angular: Is React JS a Javascript library or framework?
The most significant difference between React JS and Angular is that, while React is primarily a Javascript library, Angular is more of a framework.
Here’s the difference. A library is a repository of reusable code in simple terms. A framework in application development is an abstraction, foundation, or platform that lets developers add functions or customize typically generic software.
Should You Use React JS for Your Web and Mobile Apps?
React.js is popular among modern developers ー and for good reason. Given this popularity, as well as the continued adoption of interactive elements on websites, web applications, and mobile, it’s likely that Reach JS will be around for a while.
However, as React JS has grown up, there are now solid React JS alternatives on the market. One of the best ways to choose between React and other alternatives for your next project is to ask your custom software developer.
Need help making this decision? Simpat Tech’s team of custom software developers has extensive experience with React JS and other libraries and frameworks. Whether you’re looking to augment your internal team or outsource React development completely, reach out to us for more on how Simpat can help you solve your biggest tech challenges.
Image Source: Pexels
