Many of the most popular websites, mobile apps, and web applications today are built with React JS. Facebook, Instagram, Shopify, Netflix, The New Yorker, the NY Times, and Airbnb are just a few examples of companies that use React.js.
One of the primary reasons React.js is so popular? It’s great for promoting interactivity on the web. Here’s why that matters for your business:
At its core, React JS is primarily a Javascript library for common, reusable code. Developers use React code to build interactive elements on their websites, web applications, or mobile apps.
In fact, your website probably already uses ReactJS to have a search bar, calculator, integrated infographics, buttons, and interactive forms, but that’s only the tip of the React JS benefits iceberg. Here’s more on why both end-users and developers love React.js so much:
1. React is a Handy and Powerful Javascript Library
Perhaps you’re wondering, “is React JS a framework or library?”
As noted above, React.js is a library of reusable code that developers use to create user interfaces (UI) for websites, mobile apps, and web applications.
With React, developers can recycle components multiple times. Instead of developing common code repeatedly, they can use React libraries to find shortcodes other developers have already built, add them to their workflows, and get on with other coding tasks.
In this way, React.js saves developers time and reduces their time-to-market while also supporting rapid updates to their application’s look and feel. In addition to reducing coding errors, “peer-reviewed” code can also improve code quality.
That said, React.js also has some aspects of a full-blown Javascript framework. If, however, you’re looking for a robust Javascript framework, you’d be better off assessing Angular first for fitness of purpose.
2. It’s Fast, Simple, and Easy to Use
One of the major benefits of using ReactJS is the ability to build separate components that make up the larger UI, then creating more complex UI functions through simple HTML and Javascript components.
The React JS framework helps websites and apps load faster by using Virtual DOM to allow dynamic elements of the UI to change without requiring the user to reload the page. As a result of this speed and agility, React code is especially useful when developing front-end web applications, as users prefer fast-loading web pages and apps.
The React developer tools streamlines mobile app development and application development.
| Interested in learning more? Check out these blogs: |
3. React Components Ease Debugging
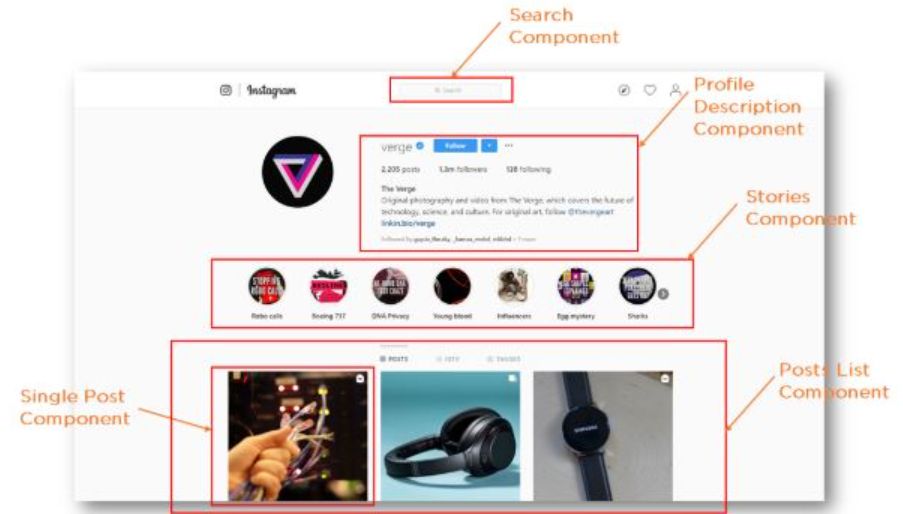
This is how React JS components look on an Instagram interface:

Image: SimpleLearn
This is an example of a “components tree” in React. Separating components in this way makes it easier to find bugs; devs can then debug, test, and fix problematic elements quickly to ensure minimal downtime.
A benefit of React JS that developers cannot ignore.
4. React is a Scalable Tool for Javascript Developers
Thanks to the features described above, React makes it possible for developers to implement interactive UI elements into HTML, PHP, Javascript, and other code layouts in a scalable fashion. React also provides an assortment of React.js add-ons to further boost an app’s functionality and workflow.
5. React Applications are Declarative
Instead of showing a computing machine how to build a specific outcome step-by-step, React lets developers define the result they want to achieve and leaves the computer to figure out how to get there.
In addition, React’s declarative API uses reconciliation, so you don’t have to worry about every change that happens along the way.
6. JSX and Virtual DOM Boost User Experiences
JSX is a simple extension for Javascript that allows developers to add dynamic content to the layout of a webpage using HTML-style code. This enables web pages to display interactive elements that make users’ experiences more engaging than pages would be without the same dynamic content.
Without React JS or JSX, a web page would need to refresh every time a user made a change on screen using HTML, which would slow down the experience and risk lessening user engagement.
Instead, React.js helps developers use the Virtual Document Object Model (VDOM) to refresh only new components, instead of the entire web page or UI. Take a blog post, for example.
You can read, submit, and post a comment on a blog page built with React.js almost instantly ー all without needing to reload the page each time.
7. React Native is Available for UDG, Android, and IOS Apps
You can also leverage React.js’ interactive capabilities on mobile by using React Native to create React applications.
React Native is built on a mobile-friendly architecture and can be used to build mobile applications from scratch. Any smartphone or tablet apps you create will then support interactive elements like animations, social media buttons, and live surveys.
React is also friendly to search engines like Google Search and Bing making websites and web apps SEO friendly.
8. React.js is Social
React.js has one of the largest communities of designers and developers of any programming language out there today. It’s also open-source, which means that anyone can download React code, modify it, improve it, and share it with others to continuously improve the library.
Additionally, developers can brainstorm with or ask questions of the community. Chances are, another developer will be willing and able to help them.
React JS is Here to Stay
People depend a great deal on websites and applications to interact online today. In turn, these resources rely heavily on React JS. In fact, the responsive elements you know and like ー such as animated GIFs, image slideshows, and instant messaging ー were probably all created using React.js.
Further, React’s popularity is likely to continue to grow, as websites and applications increase the number of interactive elements used by their UIs, such as live chat and interactive forms.
Unfortunately, this popularity has boosted the demand for React.js developers, as we’ve seen with Angular.js and Node.js specialists as well. As a result, finding skilled React.js developers can prove difficult for brands and individuals building interactive web applications.
Simpat Tech can help. Not only do our developers have extensive experience building web applications for a wide variety of businesses, we’ll work with you to understand the challenges you need to solve with React JS. Talk with our React.js experts today to learn Simpat Tech can support your next React project.
Image Source: Pexels
